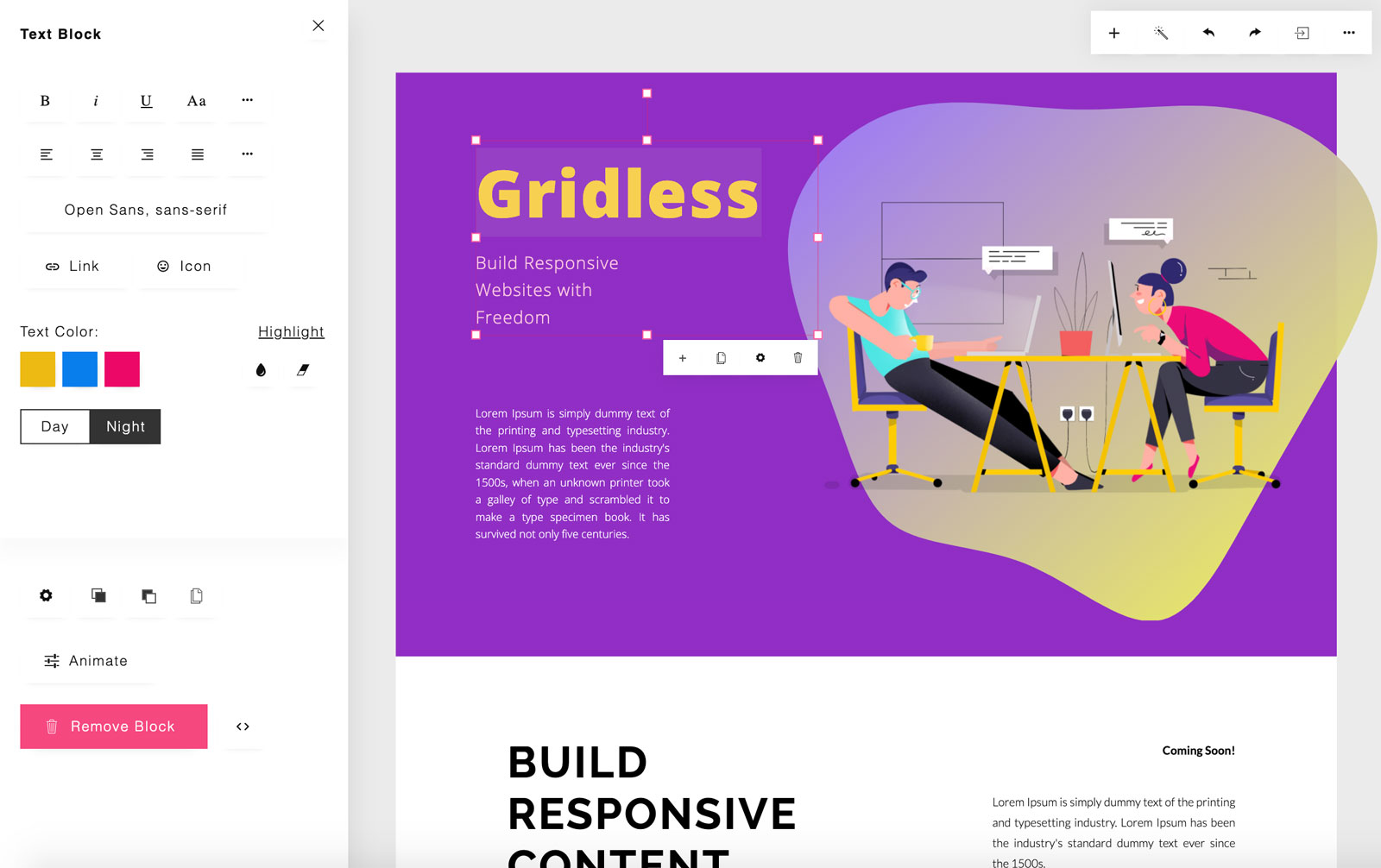
A Gridlessbuilder.js !
A minap találtam rá erre a szuper kis blokk szerkesztő alkalmazásra. De miben különbözik ez a szerkesztő alkalmazás a többitől? Alapvetően az ízlésvilága és egyes részeinek egyedisége ami vonzóvá teheti.
Webszerkesztés rács megszorítások, nagyobb tervezési szabadsággal. A programon és a blokkokon belül bárhova tehetjük elemeink, akár fedésben is egymásra. Könnyen készíthetünk egyedi elrendezéseket , effektezhetjük őket és animálhatjuk is az egyes részeket. Kifejezetten tetszik ez a webes torzítás eszköz html kimenettel ( vagy más néven szabad alakítás, elforgatás eszköz), ami szinte egyetlen hasonló javascript programnál sem található meg. Minden szövegre képre alkalmazható a szekció tulajdonságok, extra menü, shape gomb bekapcsolásával!
Láthatóan tiszta HTML kód jön létre, és ami a legfontosabb: könnyen érthető! Valószínűleg a legegyszerűbb HTML-struktúrát (kevesebb DIV-kel) kapja meg egy olyan weboldalról, amely gazdag tartalmat vagy vizuálisan összetett elrendezést tartalmaz. Bárki számára ez könnyen olvasható és testreszabható.
Külön stíluslap is készül, és szükség esetén mindkettő szerkeszthető. A GridlessBuilder.js mind a HTML-t, mind a stíluslapot visszaadja az alkalmazásba mentésre.
A kódszerkesztő lehetővé teszi a blokkok vizuális navigálását is, segít ellenőrizni, hogy melyik osztály tartozik az egyes blokkokhoz, és fordítva.
A következő írásban olvashatunk a testvéréről, bár lehetséges a tervezőknek furcsa oknál fogva nem ez lenne a véleménye. Minden esetre úgy vettem észre, hogy ezek a programok a közelmúltban még egy fedél alatt voltak.
Nagy jövőt jósolok ennek a viszonylag új alkalmazásnak!