Html css javascript

Generate Random CSS Gradients
Ezzel a remek kis alkalmazással látványos színátmeneteket készíthetünk, s utána pedig png képként menthetjük!
Érdemes kipróbálni, mert akár...
Olvass tovább →

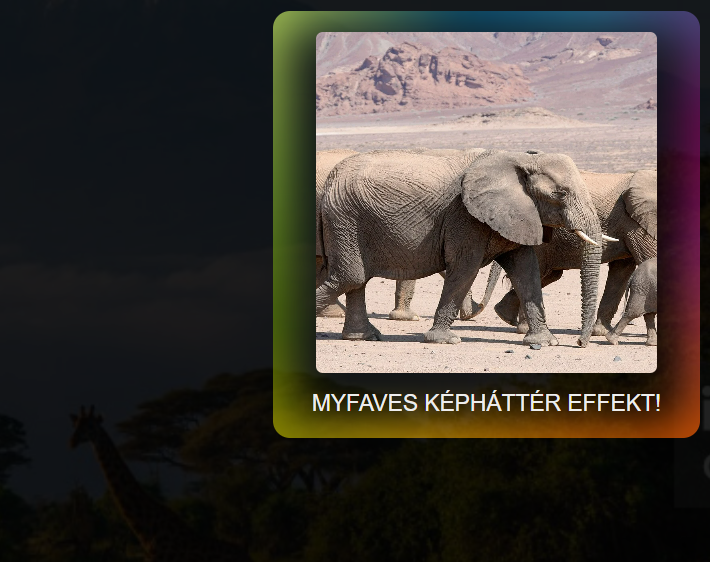
Egyedi effektusok képeken!
Tesztelhető demókkal. Nézd meg a GitHub repót , amely több változatot is megmutat.
...
Olvass tovább →

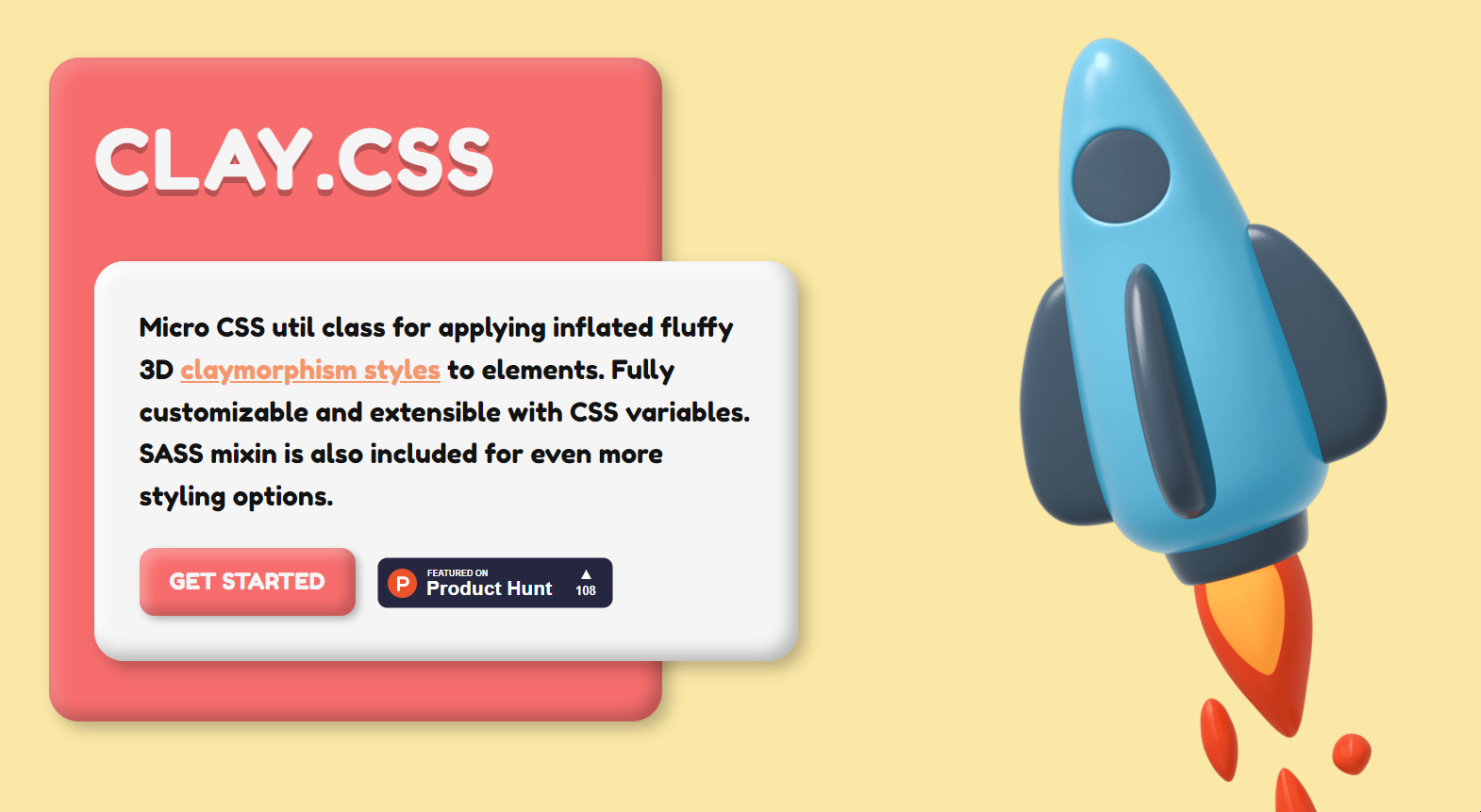
Bővíthető és konfigurálható mikro CSS, claymorphism stílusok hozzáadásához. Neumorphism 2.0! Bővebben itt a clay.css-ről....
Olvass tovább →

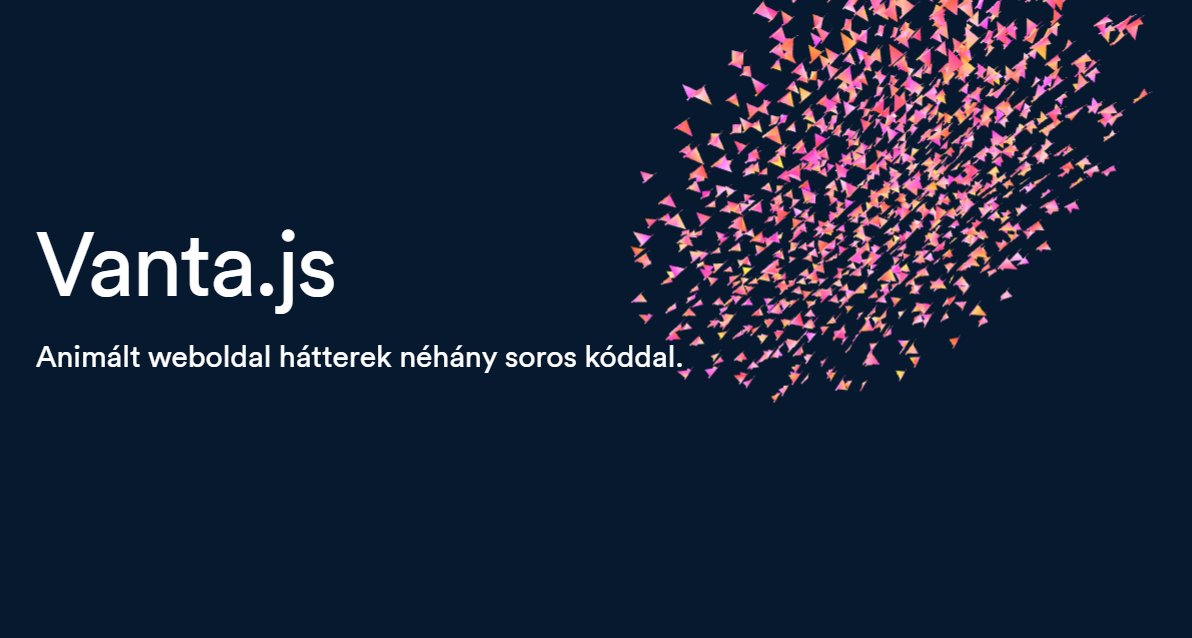
Szeretnél egy testre szabható animált 3D-és hátteret webhelyedhez? Most kaphatsz egy egyszerű kódot amit máris futtathatsz weboldaladon. Itt a remek...
Olvass tovább →

Egy remek kis html-css példát nézhetünk meg az alábbi megosztásban:
See the Pen Overlapping & Hollowed Text by wheatup (@wheatup)...
Olvass tovább →

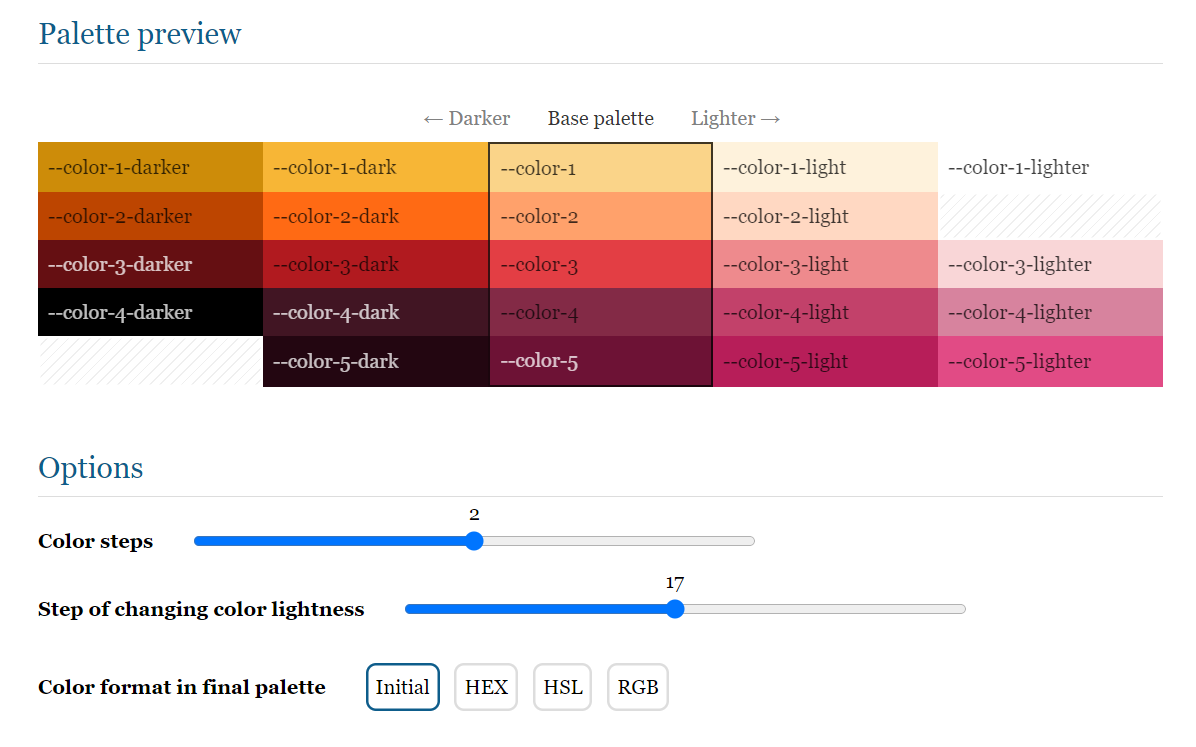
Harmonikus színpalettákat állíthatunk elő evvel az online eszközzel! Az eszköz különböző színeket vesz fel és egyszerű palettát hoz létre minden...
Olvass tovább →

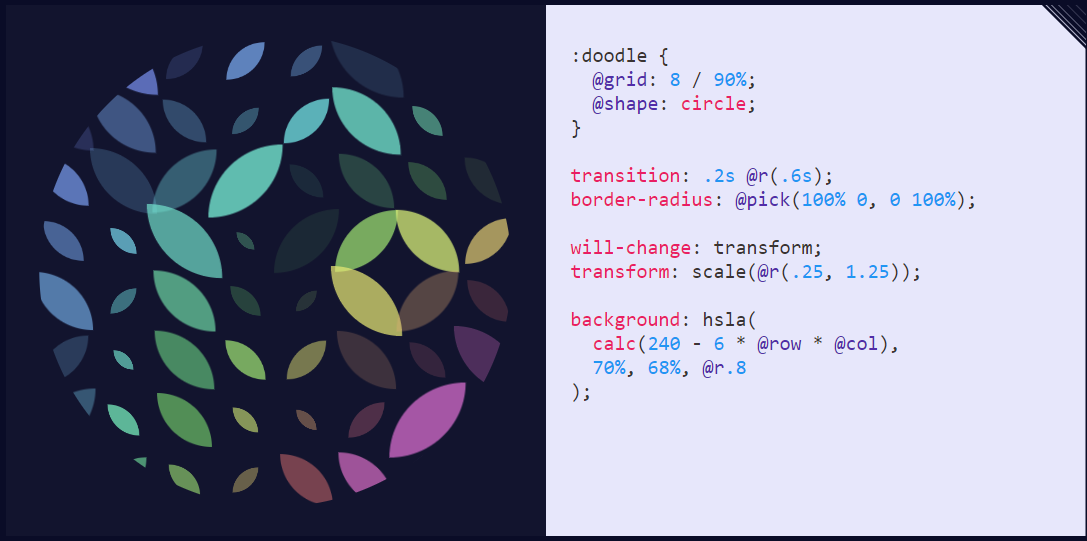
Kattintásra változó CSS minták a < css-doodle /> eszközzel! Ide kattintva bővebb információkat találhatunk róla.
:doodle { @grid: 18 /...
Olvass tovább →

Ennek az CSS clips eszköznek a használatával könnyedén megoldhatjuk. A legördülő listában - Codepen felületén - 30 féle alakzat közül...
Olvass tovább →

Az Aladino egy apró és függőségtől mentes javascript könyvtár, amely lehetővé teszi webhelyek fejlesztését "árnyékoló effektusok" használatával. Nem csak szimpla...
Olvass tovább →

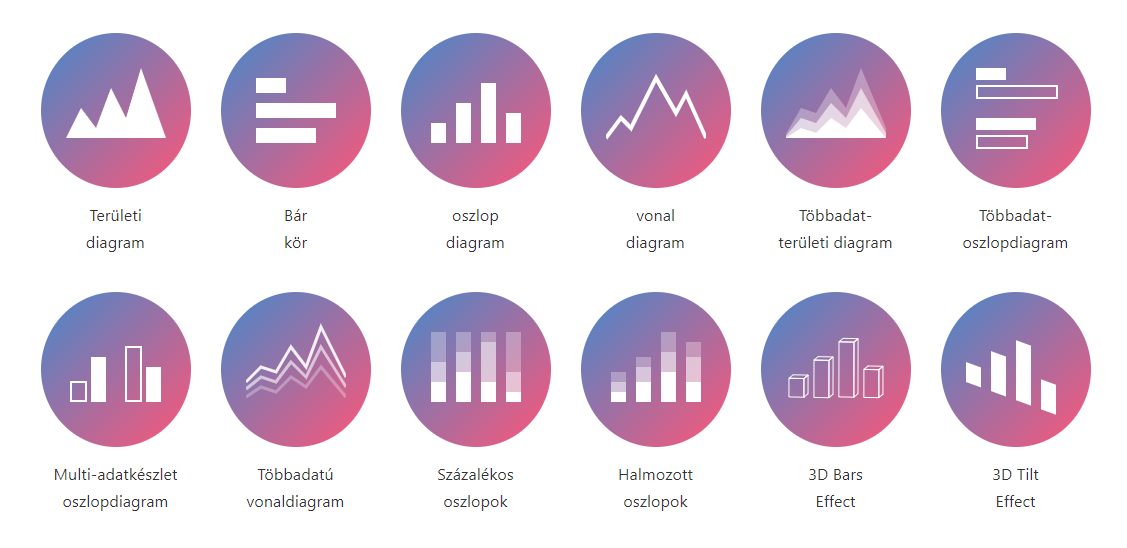
A Charts.css egy modern CSS keretrendszer. CSS segédosztályokat használ a HTML elemek diagramokként történő megformálásához. Könnyen testre szabható, nyílt forráskód...
Olvass tovább →

Ez az eszköz az egymáshoz kapcsolódó színeket együtt jeleníti meg. Ha nem tudunk néhány hasonló szín árnyalat között dönteni, itt egyszerűen...
Olvass tovább →

Ingyenes animált ikonok.Több platformos, minden eszközön, webhelyen, Androidon és iOS-en támogatott. Reszponzív dizájn.Az animációk veszteségmentes minősége minden méretű eszközön. Szerkeszthető...
Olvass tovább →

Az uiGradients egy gyönyörű sokszínű színátmenet közösségi gyűjteménye. Egyszerű használata remek inspirációt ad. Sokféle szerkesztési eszközzel. Ide kattintva kipróbálható....
Olvass tovább →

Említettem ezt a kis érdekességet a gridlessbuilder.js részeként. Szóval eddig is volt árnyékolási lehetőség, de az csak a sima képeknél...
Olvass tovább →

Akik szeretik a kutyákat azoknak ez kifejezetten tetszeni fog! Képek és videók egy sliderben a házikedvencekkel. Mondjuk nem éppen a...
Olvass tovább →
Az alábbi animációk szimpla css-el készültek és remek hatást biztosítanak egy link kiemelésére.
Hullámzom
Studio
Portfolio
...
Olvass tovább →

Ahogy fejlődnek a kódok és persze az őket használók egyre kisebb és jobb módszereket alkalmazhatunk! Mint például ebben a megoldásban,...
Olvass tovább →

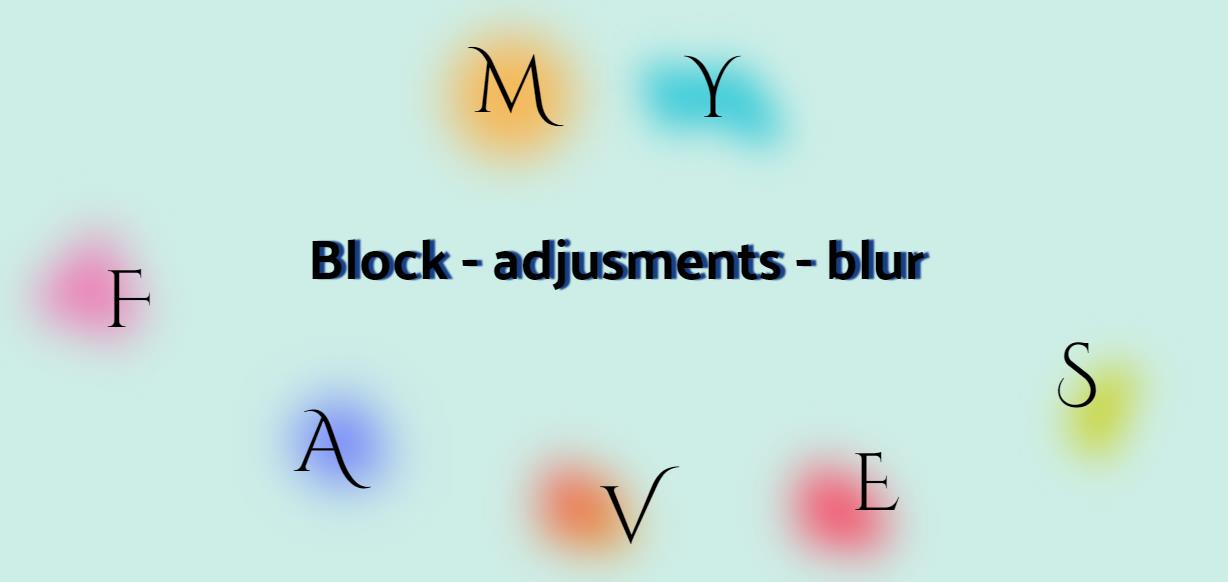
Ez az interaktív szöveges szimuláció sokban túltesz azokon a részecske mozgató programokon amiket eddig ismertem. Ha a szöveg fölé helyezzük...
Olvass tovább →

Jobban láthatjuk ha kikapcsoljuk a controls panelt ideiglenesen és nézetnél a feles méretet választjuk. Illetve ha megnézzük teljes méretben ez...
Olvass tovább →

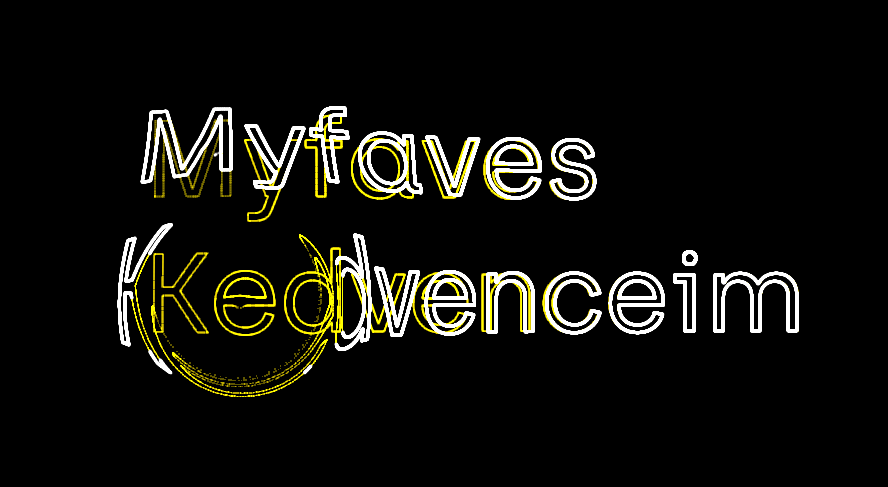
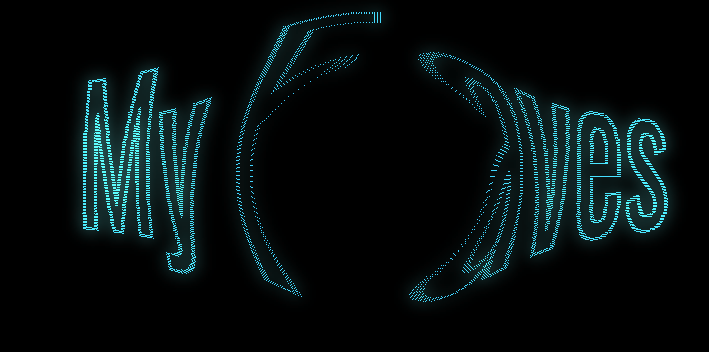
Nézzük meg ezt a kiváló Lebegő, hullámzó, megvilágított szöveg effektet by MyFaves () on CodePen.
...
Olvass tovább →

Az Animate.css egy használatra kész, több böngészőt átfogó animációs könyvtár, amely webprojektjeinkhez használható. Nagyszerű hangsúlyozáshoz, kezdőlapokhoz, csúszkákhoz és figyelemfelkeltő tippekhez,...
Olvass tovább →

M Y F A V E S
Egy kiváló kis animációt láthatunk megvalósítva tiszta css-el, ami a pislákoló fényt utánozza számunkra...
Olvass tovább →

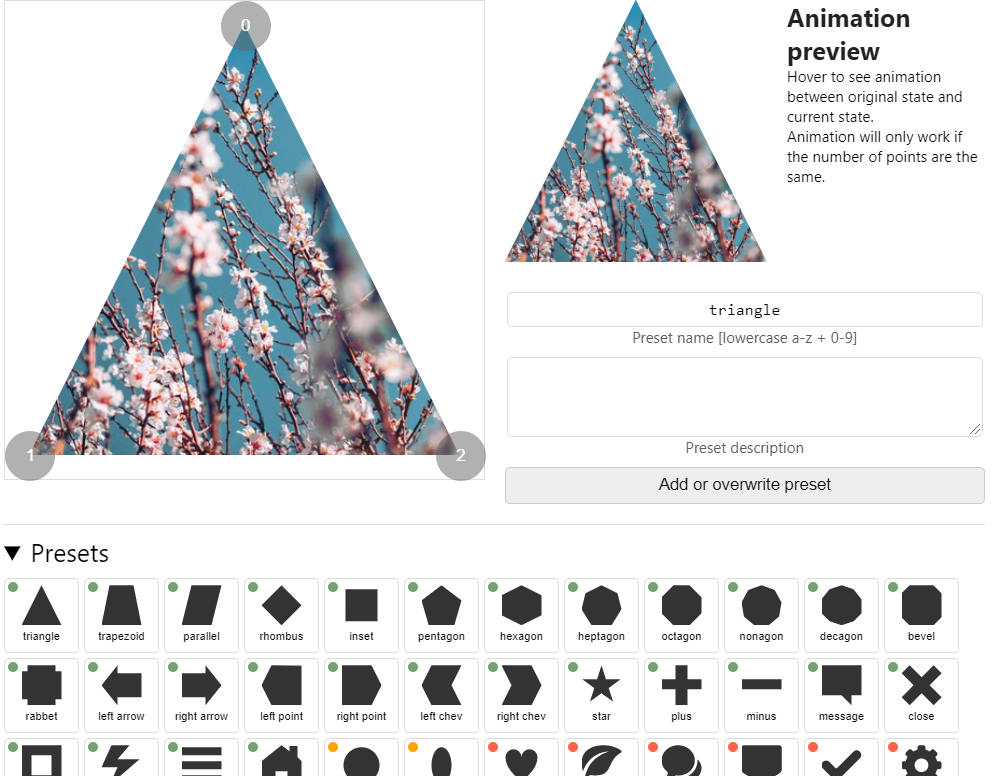
Sok hasonló vágóeszközt (clip path editort) találhatunk még az interneten, de itt hozzáadhatunk vagy felül is írhatunk általunk készített presetet...
Olvass tovább →
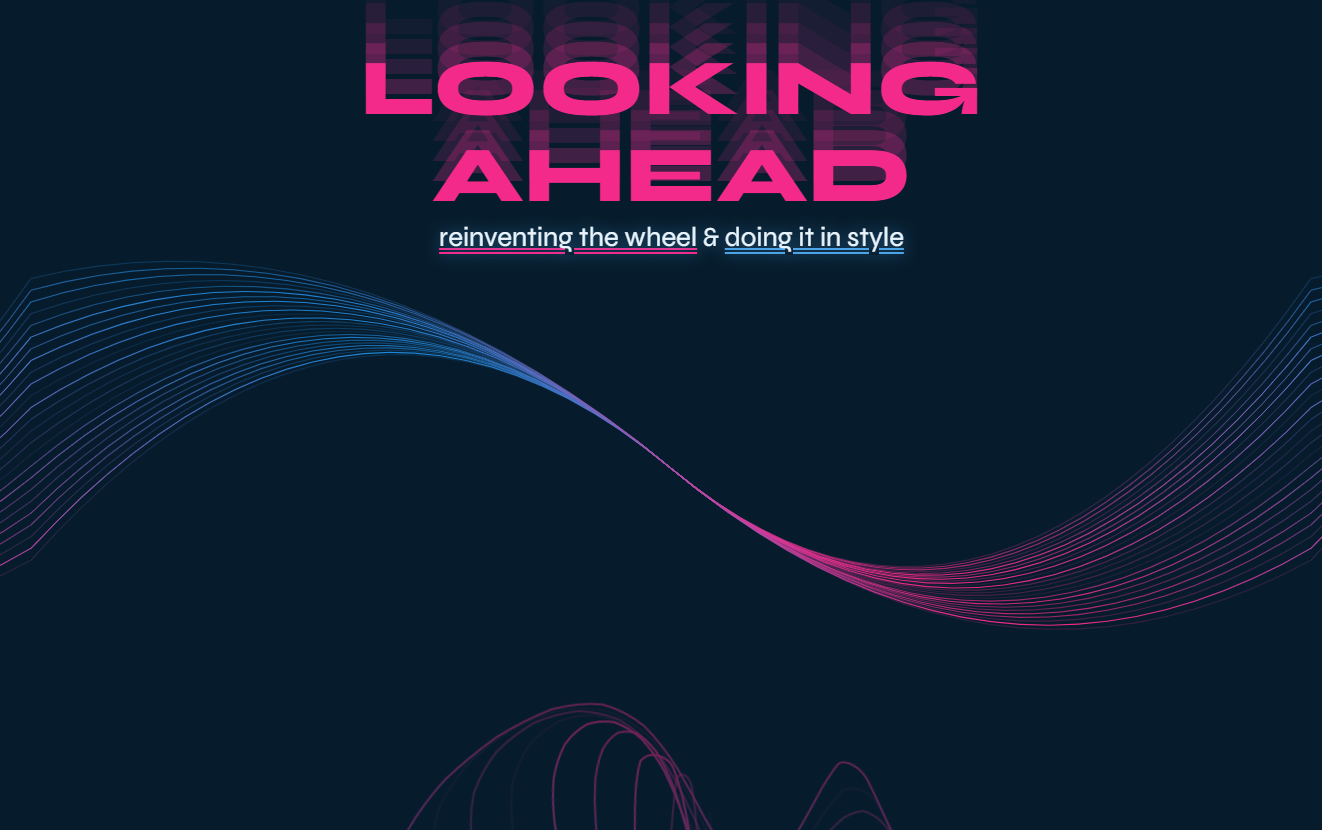
Első feladat: - létre kell hozni egy háttér színátmenetet.
Második: - be kell vágni a hátteret a szöveg használatával nyírómaszkként, és el...
Olvass tovább →

A jávascriptek és html kódok mekkájában lehet megnézni ezt az érdekes audio visualizert. Mátrixos beütése van szerintem, de ettől inkább...
Olvass tovább →

Ez egy rendkívül látványos és jól megírt html program. Felépítése könnyen megérthető és megtanulható. Hasonló ötleteket mi magunk is megépíthetünk...
Olvass tovább →

Remek hátterek készíthetők evvel a kis programmal, amit akár képként is menthetünk. A hatásuk magukért beszélnek.
Innen nyithatjuk ...
Olvass tovább →

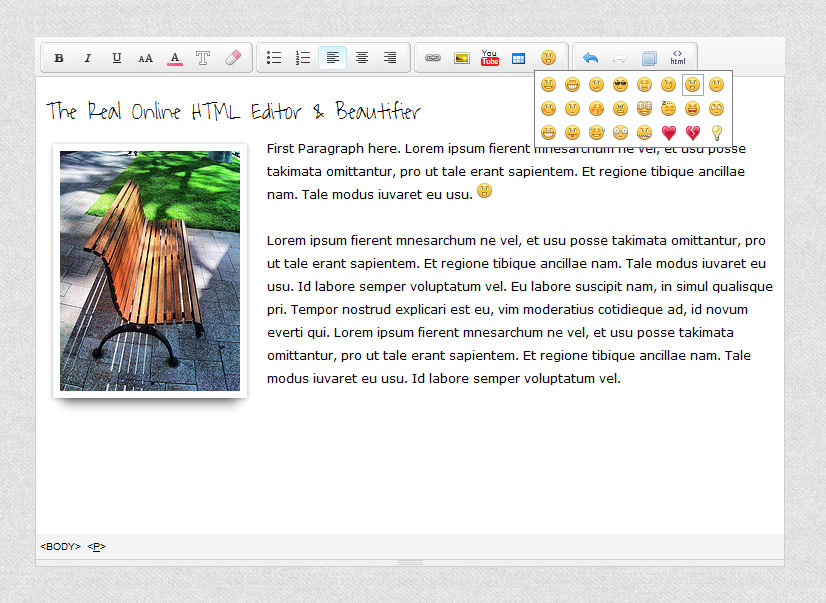
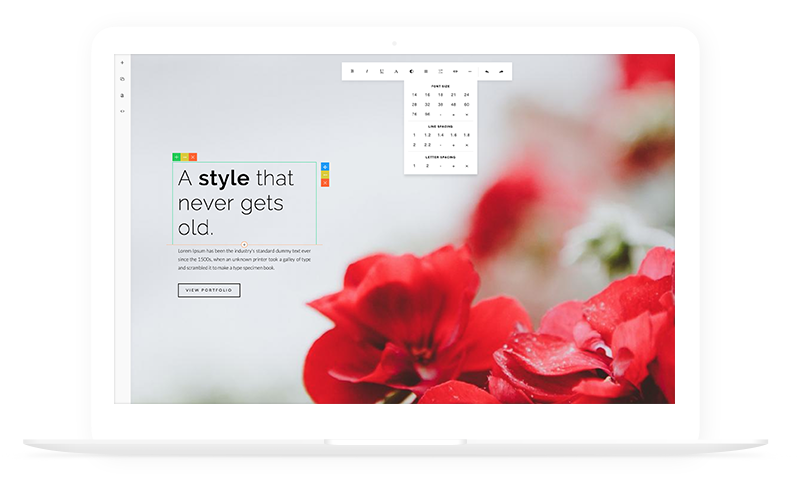
Az InnovaStudio Live Editor egy webalapú HTML-szerkesztő, amely egyszerű módon beilleszthető a weboldalakba, mint egy szokásos <textarea> helyettesítő. 100% -os...
Olvass tovább →

Igen, ő a nagy testvér! Már egy korábbi cikkben beszámoltam a BookMaker.js jquery bővitményről, de most a contentbuilder.js és a...
Olvass tovább →

Sok mindenre adják fejüket a programozók és kocka fejűeknek tartják őket sok esetben, de a mai lehetőségeik igazán látványosabbak is...
Olvass tovább →
.png)
Ha ki akarjuk emelni nem szokványos módon linkjeink, akkor erre az alábbi módszer egy kivételes példa. Kifejezetten tetszetős, nem gépies...
Olvass tovább →

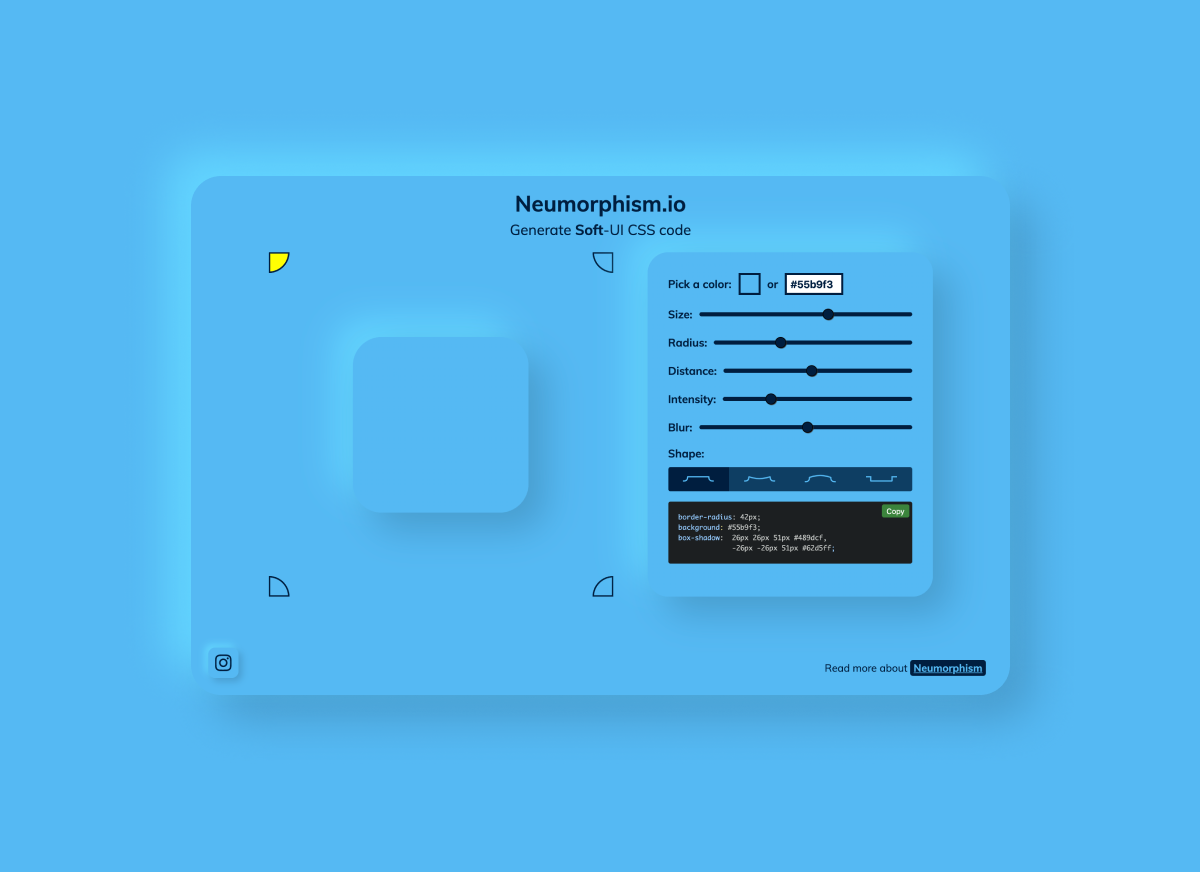
Ezzel a kis eszközzel létrehozhatunk kiváló minőségű css árnyékhatást. Változtathatjuk az alapszínt, méretet, intenzitást, az alakját és homályosíthatjuk a megfelelő...
Olvass tovább →

Könnyű, függőségektől mentes és érzékeny javascript beépülő modul részecske háttérhez. Ha szeretnénk ilyet weboldalunkra, próbáljuk ki ezt a kis javascriptet....
Olvass tovább →

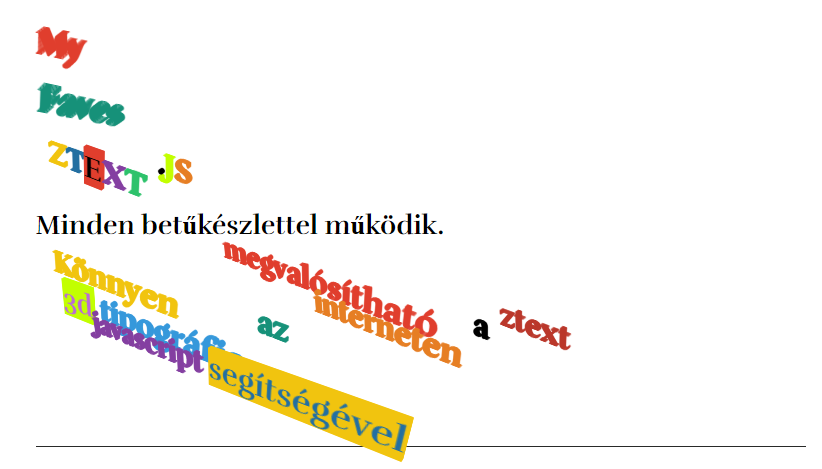
Itt egy kiváló javascriptet láthattok a webes 3d-és animált szövegek létrehozásához. Könnyen használható mivel a ztext megkeres bármilyen HTML elemet...
Olvass tovább →

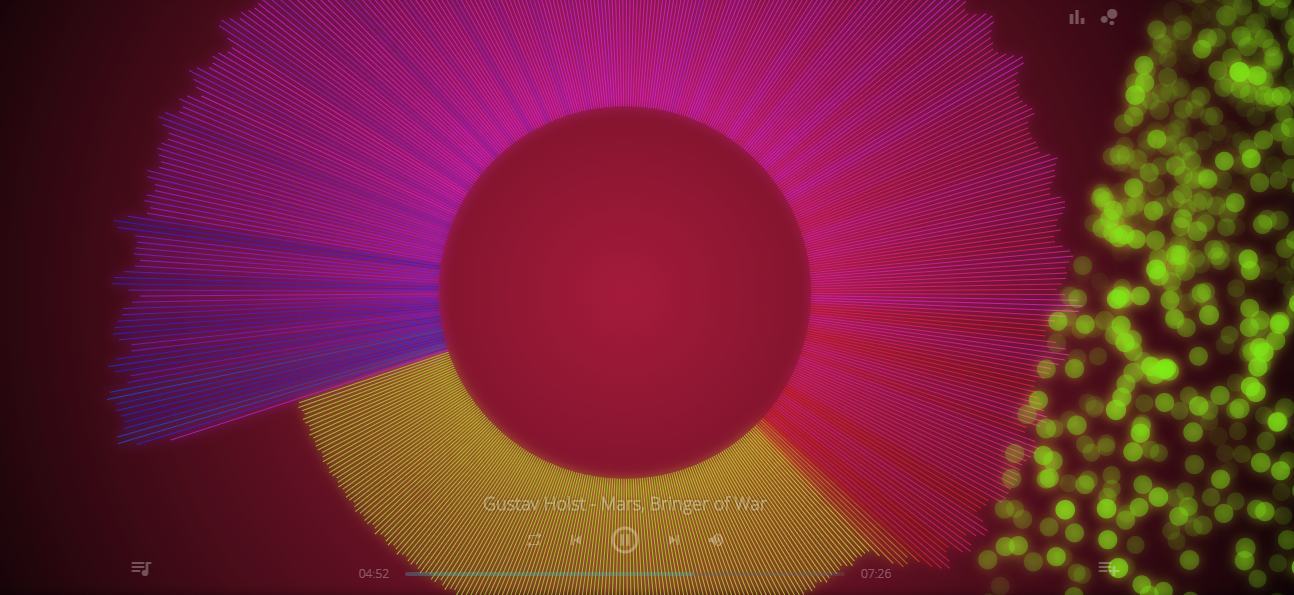
Egy látványos interaktív bemutatót láthatunk az alábbi linken, ahol zenét lejátszva nézhetjük meg az aktuális dallamra pulzáló részecskéket. Akár saját...
Olvass tovább →

Könnyen megjeleníthetjük a fájlokat és mappákat evvel a php alkalmazással, amely mobilbarát, tiszta és egyszerű kódolással bír. Csak helyezzük az...
Olvass tovább →

Csak egy újabb érzékeny jQuery Lightbox plugin, amely alkalmas képekre, inline tartalomra, iFrame-ekre, Google-Maps-ra, Ajax kérésekre, Vimeo és YouTube videókra.
A...
Olvass tovább →

Mit jelent a szélesség, magasság a css-ben? Hogyan és hova helyezzük az elemeket az oldalakon? Az itt megnézhető bemutatóban jól...
Olvass tovább →

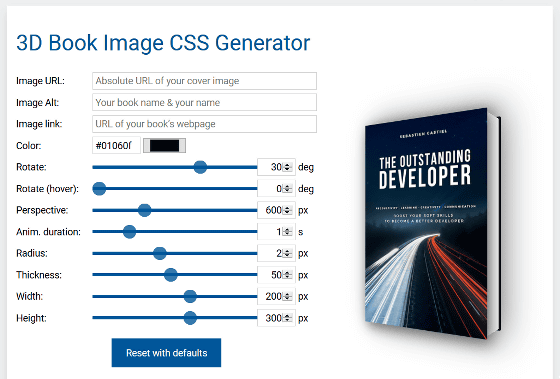
Egy újabb kiváló kis webes alkalmazás, amivel animált 3d-s könyvet készíthetünk és többféle méretben, különféle beállításokkal hozhatjuk létre saját bemutatónkat....
Olvass tovább →
Ezen az oldalon könnyen készíthetünk css árnyékot bármely html boxhoz. Miután elkészültünk a szerkesztőben egyszerűen másolhatjuk kódunkat a megfelelő css...
Olvass tovább →
Egy kiváló online eszköz svg elválasztó készítéshez. Az eszközzel elkészíthető tetszőleges elválasztó, majd svg formátumban letölthető vagy a kódja lemásolható...
Olvass tovább →

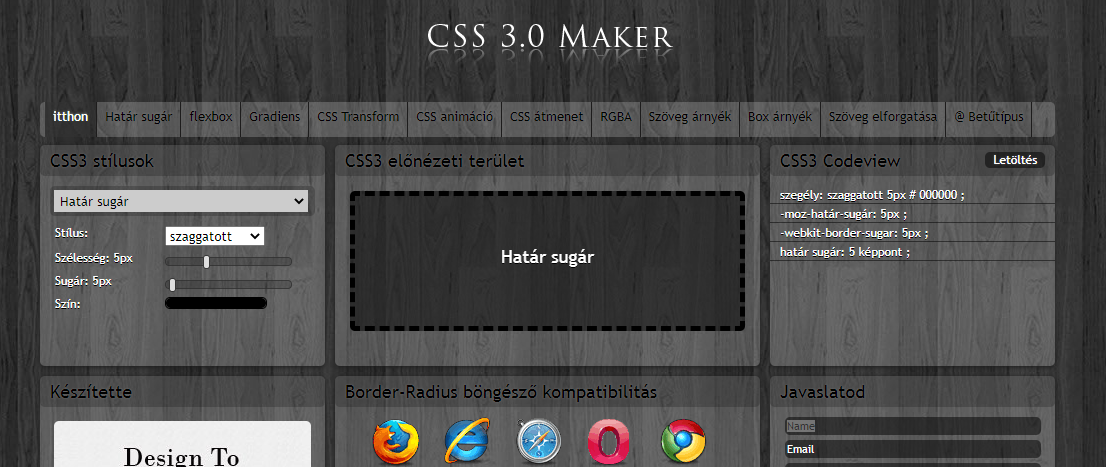
Egy kiváló online css generátor. Lehetőségünk van átmenetek, animációk, szöveg árnyékolás, szöveg elforgatás és sok minden más webes munkákhoz kapcsolódó...
Olvass tovább →

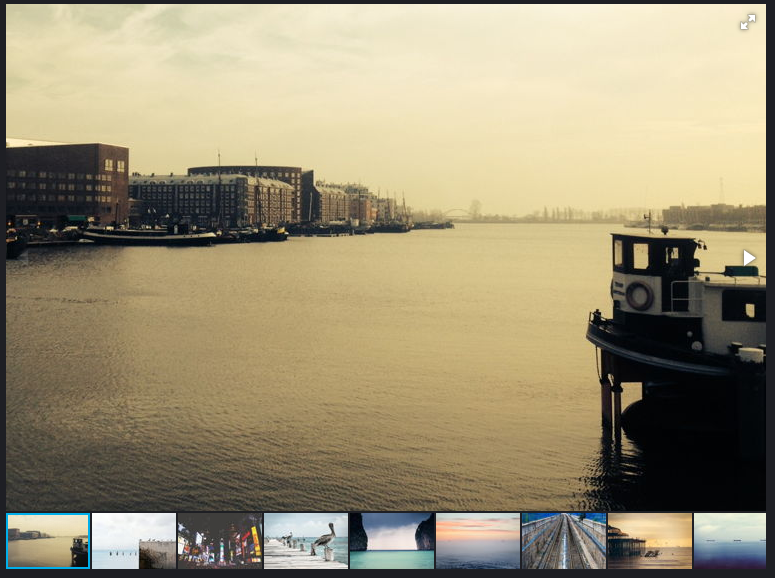
Az egyik legjobb slider vagy magyarul képcsúszka, amit valaha használtam! Teljesen testre szabható és minden rendszerhez beilleszthető. Ezt érdemes kipróbálni...
Olvass tovább →