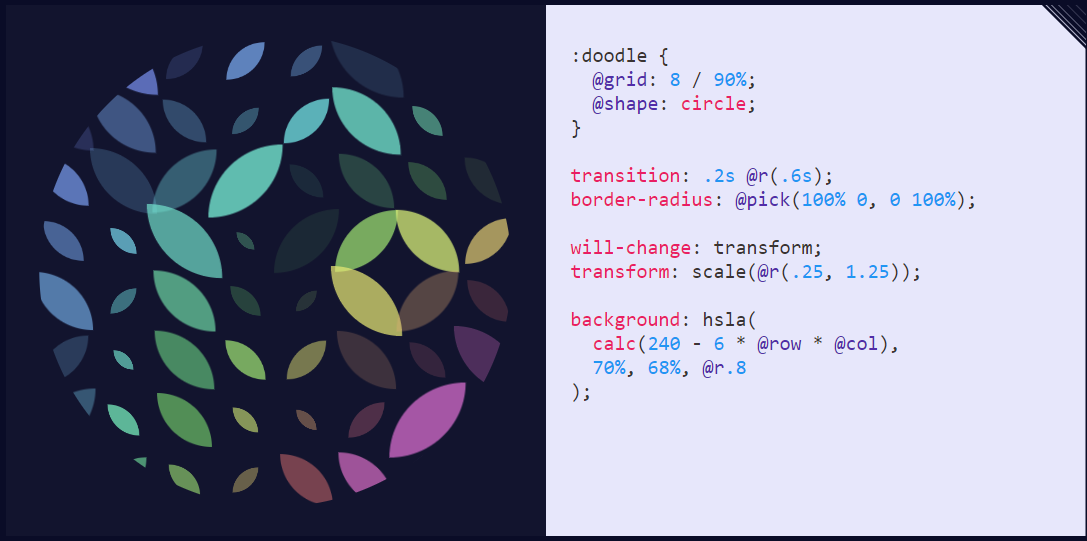
Kattintásra változó CSS minták a < css-doodle /> eszközzel! Ide kattintva bővebb információkat találhatunk róla.


Kattintásra változó CSS minták a < css-doodle /> eszközzel! Ide kattintva bővebb információkat találhatunk róla.
 Kiváló
25
|
 Egész jó
29
|
 Meglepő
25
|
 Van jobb
27
|
 Jöhet még hasonló!
28
|