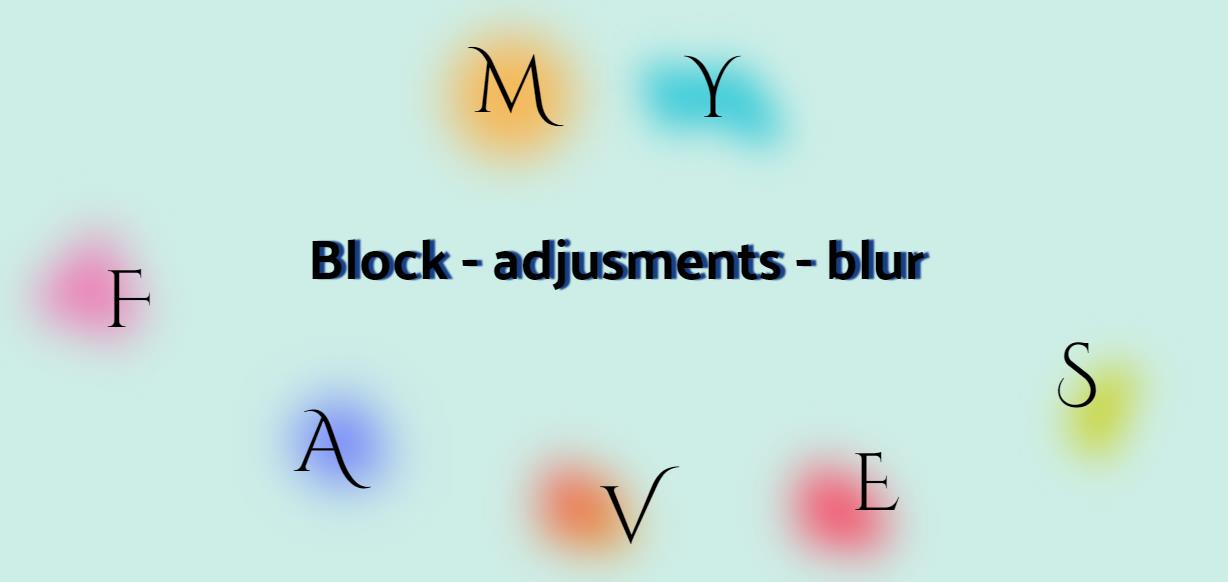
Említettem ezt a kis érdekességet a gridlessbuilder.js részeként. Szóval eddig is volt árnyékolási lehetőség, de az csak a sima képeknél volt hatásos. A kivágott, háttér nélküli png fájloknál, betűknél nem volt megfelelő. De most észrevettem ezt az effektet az elemek felett megjelenő block fülre kattintva, a baloldali eszközsávban az adjustments résznél lejjebb görgetve megtaláljuk a blur csúszkáját. Evvel ha jól kufárkodunk egy remek árnyékot is létrehozhatunk a szövegeink alá. Nincs más dolgunk, mint ugyanazt a szöveget kétszer létrehozni az egyiknél homályosítjuk a szöveget és betéve az eredeti szövegünk mögé tökéletes árnyékot kaphatunk, de egyéb remek hatásokat is elérhetünk vele. Ha pedig megmozgatjuk még látványosabb az eredményünk.